How to add / show Path column in a view in a SharePoint Document Library appears to be a question with hundreds of different answers to it. The reasons for such a variety are:
- different versions of SharePoint (on premise, online, 2010, 2013);
- two Workflow variations (“old” workflow, Microsoft Flow);
- SharePoint Designer (2010, 2013);
- using Web Parts and more.
Why would one need to see a Path column? Take a look at the two examples below; however, there might be more use cases.
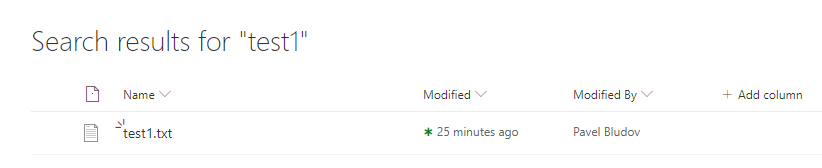
Example 1 – when searching for files.
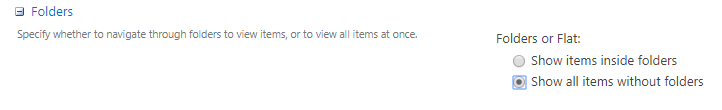
Example 2 – when using a view with “Show all items without folders” option selected
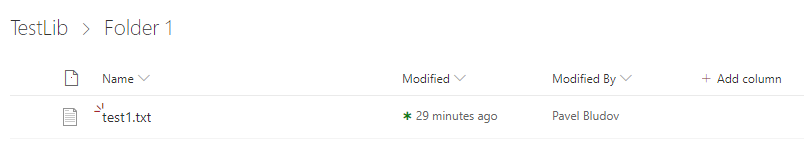
Here is a test Document Library with a folder and some document in it:
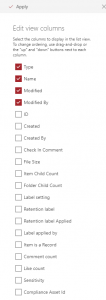
It’s not possible to show Path column using out-of-the-box tools, the Path column is just not available to be selected:
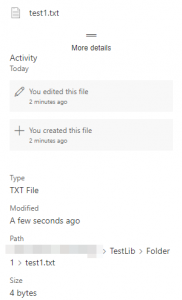
Although the Path can be seen if you open the details pane:
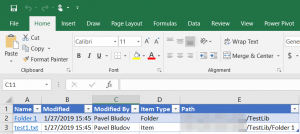
Export to Excel query also shows it:
The information is there. Not sure why Microsoft couldn’t make that column selectable.
SOLUTION
To add the Path column to the view use SharePoint Designer 2013. Open your SharePoint site, the library, select the view where Path column needs to be added.
Unfortunately, SP Designer 2013 no longer supports the Design view, that’s why we have to work with the Code view.
The line that starts with <View Name=” is the one you should be looking for:
Within that line find a list of columns from your view that looks like this:
<FieldRef Name="..."/><FieldRef Name="..."/><FieldRef Name="..."/>
To show the Path column simply add the following part (the place where you add it is up to you), then save your view:
<FieldRef Name="FileDirRef"/>
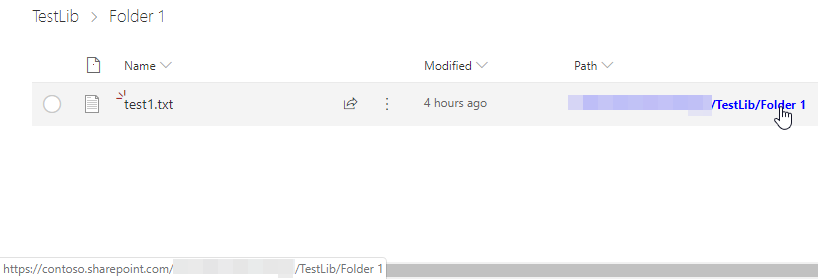
To make the Path column clickable and open a corresponding folder, we need to apply the following JSON code to the custom formatting:
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/column-formatting.schema.json",
"elmType": "a",
"style": {
"color": "blue",
"font-weight": "bold"
},
"attributes": {
"target": "_blank",
"href": "='https://contoso.sharepoint.com' + @currentField"
},
"txtContent": "@currentField"
}
Don’t forget to adjust the link in the code above to match your Company one.








Thanks mate, works well!
Awesome article – works a treat! cheers
Awesome, that worked nicely Thanks. How I can truncate the path so it only displays the last four letters of the path. I tried creating a lookup column, but the column for the path is not not available in the “In this list” drop down menu.
Thx
Hi Kameron,
You are welcome!
I don’t think there is a way to substring and get the last 4 letters of any field. What is it there (4 letters) that you are trying to display? I’m just wondering if there is a different way to show what you are looking for.
Thanks!
Hi Pavel:
The last four letters are the actual abbreviation of folders/sub-folder. I’m helping tidy up a site with thousands of documents in folder and sub-folder, So if I can display the folder/sub-folder name rather than the path it’ll be easier to give all docs metadata (location of folder/sub folder) so I can create views to display docs grouped by folder and sub-folder. Hope I’m make sense?
Thanks for the input.
k
Hi, by code view do you mean the ‘page source view”?
for some reason I cannot find the <View Name=” and the <FieldRef Name=" that you were talking about.
Could it be that the way to create this coulmn changed since 2019?
If yes, do you know what the way to do it?
If you got an answer for these questions it could be very helpful..
Thanks.
Hi Dave,
I’ll have to take a look, will keep you posted.
Hi Paul. Did you find the answer to Dave’s question? Is he right to be looking in the page source?