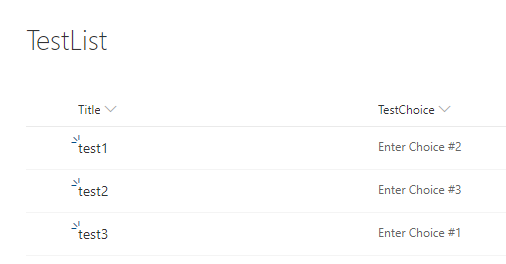
It’s not always convenient to use a default Title column that comes standard with a newly created SharePoint list. PowerApps form can take care of it and add some logic to it but it is still a Single line of text column. To make it even more complicated to remove, that Title column ties to a “view/edit an item” link.
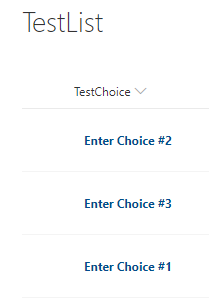
If you still want to get rid of it and not lose any functionality you can use a simple JSON code below:
{
"elmType": "a",
"txtContent": "@currentField",
"attributes": {
"href": "='https://contoso.sharepoint.com/sites/dev/Lists/TestList/DispForm.aspx?ID='+[$ID]"
},
"style": {
"padding": "10px",
"font-weight": "bold"
}
}
However, this method has quite a few downsides:
- when closing a form, it redirects to a Default view (it is possible to specify which view to go but that might be a lot of hard-coding depending on how many views you have);
- the link is hard-coded;
- does not seem to open “modern design” SharePoint forms in the same window.
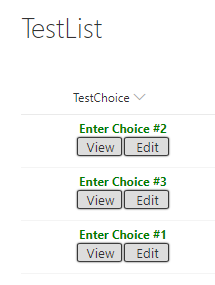
So here is a JSON code that takes care of all the downside listed above, plus it has its own pro – it adds both View and Edit buttons while keeping the value of the column visible.
This is how it looks:
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"style": {
"flex-direction": "column",
"padding": "5px 0px 5px 0px",
"width": "100px"
},
"children": [
{
"elmType": "span",
"txtContent": "@currentField",
"style": {
"font-weight": "bold",
"color": "green"
}
},
{
"elmType": "div",
"style": {
"flex-direction": "row"
},
"children": [
{
"elmType": "button",
"txtContent": "View",
"customRowAction": {
"action": "defaultClick"
},
"attributes": {
"class": "ms-fontColor-neutralPrimary ms-fontColor-neutralDark--hover"
},
"style": {
"cursor": "pointer",
"border": "solid",
"border-radius": "10%",
"border-width": "1px",
"box-shadow": "0 0 2px 0",
"padding": "0px 0px 0px 2px",
"margin": "1px",
"width": "45px"
}
},
{
"elmType": "button",
"txtContent": "Edit",
"customRowAction": {
"action": "editProps"
},
"attributes": {
"class": "ms-fontColor-neutralPrimary ms-fontColor-neutralDark--hover"
},
"style": {
"cursor": "pointer",
"border": "solid",
"border-radius": "10%",
"border-width": "1px",
"box-shadow": "0 0 2px 0",
"padding": "0px 0px 0px 2px",
"margin": "1px",
"width": "45px"
}
}
]
}
]
}



Hi,
I´m currently working on hiding the contents of the “Tittle” column just as described in your article. I have tried to add both JSON codes you had kindly shared and they work, the problem is that once I save changes on the Format Column window and click “Cancel” the JSON dissapears and the tittle columns displays the original information.
Any ideas how to get this sorted out?
Hey Alexander,
I’ve just tested everything again using at least Google Chrome and Internet Explorer and everything seems to be working fine. That is a strange behavior you are experiencing.
What if you try to use “X” button or just refresh the page after applying your JSON code without clicking on “Cancel” button?