There is nothing wrong with how SharePoint Hyperlink columns display information by default. However, some users believe that the look is too generic, hard to bring attention to, which I myself tend to agree with.
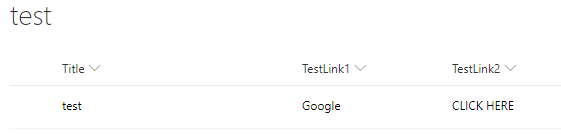
Let’s see how it looks by default:
The issues in my opinion are:
- the Display Text is grey and no different than any other column
- if Display Text needs to always be the same (e.g. CLICK HERE), then it has to be typed in that way in every single list item.
We will address both issues.
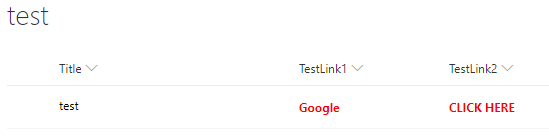
1. KEEP THE ORIGINAL DISPLAY TEXT AND CHANGE THE LOOK
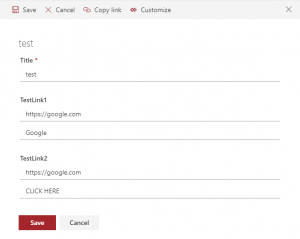
The following JSON code is applied to both Hyperlink columns:
{
"$schema": "http://columnformatting.sharepointpnp.com/columnFormattingSchema.json",
"elmType": "a",
"txtContent": "@currentField.desc",
"style": {
"color": "red",
"font-weight": "bold"
},
"attributes": {
"target": "_blank",
"href": "@currentField"
}
}
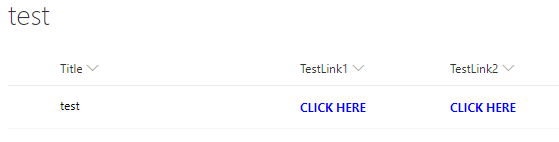
2. SHOW PREDEFINED DISPLAY TEXT AND CHANGE THE LOOK
The following JSON code is applied to both Hyperlink columns:
{
"$schema": "http://columnformatting.sharepointpnp.com/columnFormattingSchema.json",
"elmType": "a",
"txtContent": "CLICK HERE",
"style": {
"color": "blue",
"font-weight": "bold"
},
"attributes": {
"target": "_blank",
"href": "@currentField"
}
}




How do you adjust the code so that it does not apply the “Click Here” for cells that are blank?
Hi Jennifer!
Replace this line:
“txtContent”: “CLICK HERE”,
with this one:
“txtContent”: “=if(@currentField == ”, ”, ‘CLICK HERE’)”,
PS. When copying text from my comment please pay attention to single and double quotes – they might not work as they appear to be “curly” rather than “straight”. They will break your JSON.
Also the quotes here ”, ”, are single quotes next to each other, they are not double quotes.
Please let me know if any issues. Stay healthy and safe!
How can I make a clickable text in a column
Hello,
This section of the MS document covers it:
https://docs.microsoft.com/en-us/sharepoint/dev/declarative-customization/column-formatting#turn-field-values-into-hyperlinks-basic
This is a great help, thank you. What do I have to change in the code so that it does not underline the links?
Hi Silviu,
What you are looking for is “text-decoration”: “none”
So your code would look similar to this:
{
“$schema”: “http://columnformatting.sharepointpnp.com/columnFormattingSchema.json”,
“elmType”: “a”,
“txtContent”: “@currentField.desc”,
“style”: {
“color”: “red”,
“font-weight”: “bold”,
“text-decoration”: “none”
},
“attributes”: {
“target”: “_blank”,
“href”: “@currentField”
}
}
Hi,
Is there a way to have it show the title of a page in the txtContent?
Hi Dennis,
What title of a page?
You can reference any column that is in the view.
Thanks!
Hi Pavel,
Sorry for not being more clear. I meant the title of the page the link points to in the column. For instance in the HTML for this page the title says “SharePoint Column Formatting – customize the look of Hyperlink columns and their Display Text – Office 365 Basics”. I would like that to show instead of the link. Is that possible? Thanks.
If I understood you correctly, I don’t think it’s possible unless you populate that value into one of the columns on your SharePoint. Populating could be possible through an HTTP Request action in Power Automate.
OK, thanks for the update. I’ll go the Power Automate route.
Is there a way to do this while formatting the View? @currentfield always references the $Title, and all I can get is the description when using the field name, I can’t reference the URL.
Hi Jeff,
Using a view formatting I was able to reference a different column no problem:
Its display text – “txtContent”: “[$testlink.desc]”
Its link – “href”: “[$testlink]”
Thanks!
Hi, do you know if I can use JSON to basically shorten the url of the hyperlink field and display the remaining in the display text field ?
Hi Mark,
You would be able to if it can be achieved by using any of these operators:
https://docs.microsoft.com/en-us/sharepoint/dev/declarative-customization/column-formatting#operators
HI Pavel, thanks for your guidance !
Nice reading about the usage of operators.. but as I read it, the URL needs to be quite specific for the operator (substring) to display only a portion and in my case the URL’s vary per line..
Can any wildcard be used, like substring(‘ https://domain.sharepoint.com/sites/library/WILDCARD‘, number, highernumber)”, ?
Mark,
I don’t think it’s possible 🙁 unless someone gives us a working example.
Hi Pavel!
Thanks for this article, it has helped me a lot!
I also want to add a JSON icon on the left side of the text.
Where in the JSON code could I add this for it to work? For example a “iconName”: “Flow” icon.
Thanks,
Natasha
Hi Natasha,
Please take a look at this post where both an icon and text are displayed next to each other:
https://365basics.com/sharepoint-column-formatting-add-different-mood-emojis-that-match-ratings-from-1-to-5/
That should give you an idea. Thanks!
Hi Pavel, these are great tips. I am trying to create a clickable link when a column contains a url (http or https), but I don’t want to apply the code when the column is populated with a non url entry. I’ve tried several iterations but no success. Any help would be appreciated.
Hi Adam,
You can try a condition like this to see if it has a link:
“=if(startsWith(‘@currentField’, ‘http’),…”
However, if it’s about switching “elmType” from “a” to “span” then I am not sure it’s currently possible.
PS. One quote was in the wrong place.
Thank you Pavel, I will try adding the condition and post my results. I appreciate your help!
This is great information and worked exactly as explained when in List view. All of my information needs to be displayed in Gallery View, however, and that is where I would like the bold/color to show up. Any tips on how to create these changes in that Gallery View as well? This is the closest I have gotten in my search so I am super hopeful!
Hi Debra,
I replied through email.
Hi Pavel, thank you very much for this! However, I have the same problem as Debra here above, i.e. I need to display the information in Gallery View. Hoping you can help me. Thank you in advance!