If you have a SharePoint List that stores some kind of reviews, usually those are from 1 to 5.
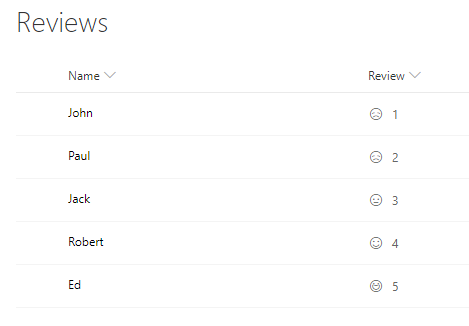
Let’s add some emojis that match the scores:
- sad face for 1 and 2 (usually 1 and 2 are equally bad);
- neutral face for 3;
- happy face for 4;
- overly happy face for 5.
The icons are from https://developer.microsoft.com/en-us/fabric#/styles/icons
It doesn’t really add any practicality to the list but makes it look nicer.
To see how it works we will create a SharePoint list, then add a “Review” column (Number type). Five different reviews are added with scores from 1 to 5.
To add emojis to the “Review” column, click on its header – Column settings – Format this column. Once selected, there will be a Format column window on the right side. Paste the code from down below into that windows and save to get the result.
{
"$schema": "http://columnformatting.sharepointpnp.com/columnFormattingSchema.json",
"elmType": "div",
"children": [
{
"elmType": "span",
"style": {
"display": "inline-block",
"padding": "0 2px"
},
"attributes": {
"iconName": {
"operator": "?",
"operands": [
{
"operator": ">=",
"operands": [
"@currentField",
"5"
]
},
"Emoji",
{
"operator": "?",
"operands": [
{
"operator": ">=",
"operands": [
"@currentField",
"4"
]
},
"Emoji2",
{
"operator": "?",
"operands": [
{
"operator": ">=",
"operands": [
"@currentField",
"3"
]
},
"EmojiNeutral",
{
"operator": "?",
"operands": [
{
"operator": ">=",
"operands": [
"@currentField",
"1"
]
},
"EmojiDisappointed",
"Unknown"
]
}
]
}
]
}
]
}
}
},
{
"elmType": "span",
"style": {
"padding-left": "8px"
},
"txtContent": "@currentField"
}
]
}
Or the code can be simplified by using =if function:
{
"$schema": "http://columnformatting.sharepointpnp.com/columnFormattingSchema.json",
"elmType": "div",
"children": [
{
"elmType": "span",
"style": {
"display": "inline-block",
"padding": "0 2px"
},
"attributes": {
"iconName": "=if(@currentField >= 5, 'Emoji', if(@currentField >= 4, 'Emoji2', if(@currentField >= 3, 'EmojiNeutral', if(@currentField >= 1, 'EmojiDisappointed', 'Unknown'))))"
}
},
{
"elmType": "span",
"style": {
"padding-left": "8px"
},
"txtContent": "@currentField"
}
]
}