If by design your PowerApps app is not supposed to have any text input but numbers then it might be a good idea to “disable” a native phone keyboard and add buttons as an on-screen numeric pad.
The only downsides of this method are a bit of additional code and taking screen estate. However, it creates a smooth and consistent user experience.
To disable the keyboard all text input fields should have DisplayMode set to:
DisplayMode.Disabled
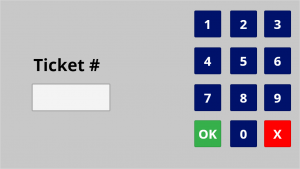
A rough preview:
The OnSelect code for each numeric button would be (example for button “1”):
UpdateContext({varTicketInput: varTicketInput & "1"})
TextInput1 Default value must be set to:
varTicketInput
X button (to start over) OnSelect code:
UpdateContext({varTicketInput: ""})
OK button OnSelect code:
Set(
TicketNum,
TextInput1.Text
)
That TicketNum global variable can be used later on any screen.
NICE TO HAVE
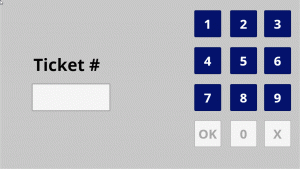
To make your app even better I would recommend disabling some buttons at certain conditions:
- X button is disabled when there is no input yet
- OK button is disabled when there is no input yet
- 0 (zero) button is disabled when there is no input yet
- also let’s limit the length of the input to 5 digits.
DisplayMode code for X button, OK button, “0” button:
If(
varTicketInput = "",
DisplayMode.Disabled,
DisplayMode.Edit
)