Everyone knows that PowerApps Forms are much trickier than their siblings – PowerApps Apps. So when it comes to creating a multi form experience it’s not the same for PowerApps Forms. In fact Microsoft PowerApps Team recommends using a Patch function or other workarounds. So officially multi forms for PowerApps Forms are not supported.
It’s obvious why one would like to use multiple forms over a huge single form – a better user experience and a natural feel.
So it is doable and the benefits of using it the way I described below are:
- No extra buttons. While a custom button can compliment your form and expand its functionality, you still have standard buttons you cannot hide.
- All columns can stay required on a SharePoint level. The forms will react to those required fields as needed.
- No Patch function. Don’t get me wrong, the Patch function is very useful but it modifies an item the 2nd time. This might interfere and trigger a Flow you have.
- Multiple forms and multiple screens with their own code.
- No variables (except for the one that determines a form DefaultMode).
Now before we get to the code I wanted to link a YouTube video where DeShon Clark explains a similar concept – MPP: 3 of 7 | PowerApps Multiple Form Trick for Custom Forms (Aug 2019 Update)
The slight difference is I use both multiple forms and screens at once which might give you some flexibility as you can have different onVisible code if needed. Also my example doesn’t involve any hidden fields or other controls.
EXAMPLE
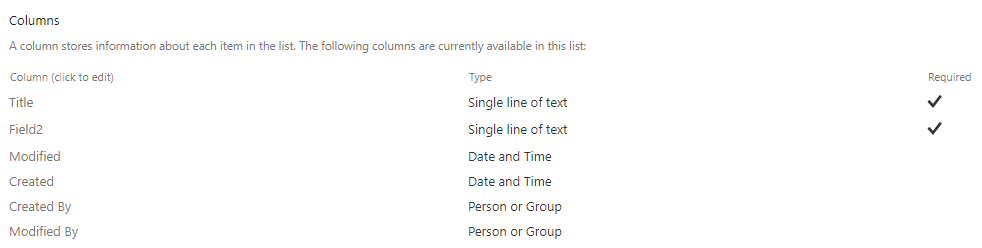
Let’s create a SharePoint List, for the purpose of the example it will have 2 required text columns in it:
Then we create a PowerApps Form using a Customize Forms feature.
The concept of this solution is very simple:
- There will be a screen and a form a user will never use and navigate to. However, that very form is the one a user will submit. It will have every field on it.
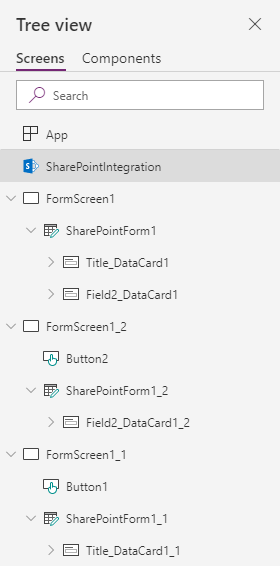
- The other 2 forms and screens (or as many as you would like to have) is what a user will interact with. The latter are the multi forms we would like to have. So let’s make copy of our screen and form and split the info accordingly.
In other words:
- Form1 and Screen1 – Field A
- Form2 and Screen2 – Field B
- AuxForm and AuxScreen – Field A and Field B
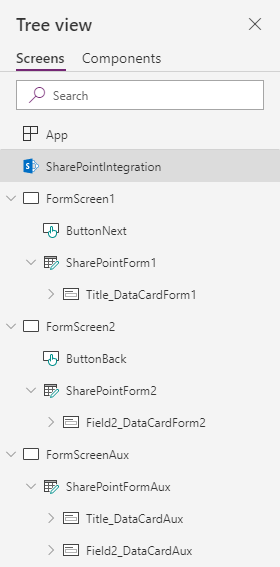
To make it a bit simpler to understand we will rename them.
Several changes to SharePointIntergration. OnNew property:
NewForm(SharePointForm1);
Navigate(
FormScreen1,
ScreenTransition.Fade
);
Set(
SPFormMode,
"New"
)
OnEdit property:
EditForm(SharePointFormAux);
Navigate(
FormScreen1,
ScreenTransition.Fade
);
Set(
SPFormMode,
"Edit"
)
OnView property:
ViewForm(SharePointFormAux);
Navigate(
FormScreen1,
ScreenTransition.Fade
);
Set(
SPFormMode,
"View"
)
OnSave property:
SubmitForm(SharePointFormAux)
OnCancel property:
ResetForm(SharePointFormAux)
FormScreen1 will have a Next button, OnSelect property:
Navigate(
FormScreen2,
ScreenTransition.Fade
)
FormScreen2 will have a Back button, OnSelect property:
Navigate(
FormScreen1,
ScreenTransition.Fade
)
The same adjustments for all 3 forms (SharePointForm1, SharePointForm2, and FormScreenAux).
OnSuccess property:
ResetForm(SharePointFormAux); ResetForm(SharePointForm1); ResetForm(SharePointForm2); RequestHide()
DefaultMode property:
If(
SPFormMode = "New",
FormMode.New,
If(
SPFormMode = "Edit",
FormMode.Edit,
FormMode.View
)
)
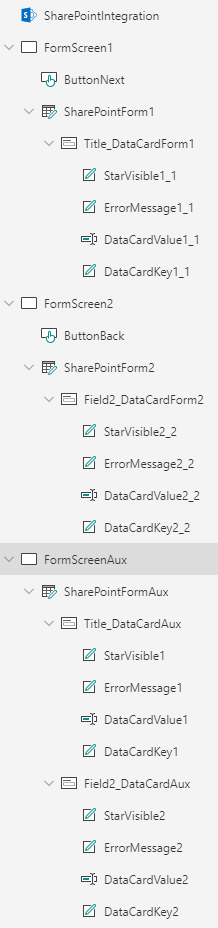
Now we need to connect the fields on the auxiliary form with the fields on the main two forms. The image below will help visually:
DataCardValue1 Text Input, Default property:
DataCardValue1_1.Text
DataCardValue2 Text Input, Default property:
DataCardValue2_2.Text





How can you make this work when using the other controls (Choice, People, Date, Multi Line)? The only one I can seem to get to work with this is a Single Line of Text field.
I also need an attachment field to work.
Hi Jimmie,
I just have tested it with Date, Choice, and Attachments fields and had 0 issues whatsoever. It worked perfectly.
Keep in mind that it’s not going to be DataCardValue1_1.Text every single time. A part following the dot will be different depending on a type of your field.
Ok so for the Choice field, I have Department_DataCard1 with DataCardValue3, I went to my hidden screen and tried to set the Default Value on DataCardValue3_1 to DataCardValue3.Selected. When i run a test, I pick a choice in the Department_DataCard1 and the hidden field remains blank. I got the multi line text fields to work by using a variable in the OnChange property and then setting the default value of the hidden multi line text field to the variable name. Not sure why it wont work the other way though. I tried using .DisplayName for the people field and .Attachments for the Attachment field but those were not working either. Thanks for the help
Ok, I think I figured it out. If I Change the Default value for the DataCard and not the actual Drop Down Box for the Choice and People fields they update correctly. So for the Department, I set Department_DataCard_1 Default to DataCardValue3.Selected and it works. Curious as to why on the Single line of text fields we entered the value on the DataCardValue Default field.
For choice fields, it should be DefaultSelectedItems where you set a default value.
For attachment fields, it should be Items where you set a default value.
I’m sure it will work with other fields if carefully working with the right default values.
Hello,
It works fine, but one issue is that then I try to Save, form is saved, but form window is not closing. Where could be a problem?
Hi,
Thanks for stopping by.
RequestHide() is what makes a form get hidden after it has been successfully submitted, I would check that. To get more info on that you could create a new test list, then create a PowerApps form, then see the default code.
Thanks!
Now it works fine. One more question: then I use “DataCardValue44_1.Text” formula for fiels which are links to folders. But then I try write something into this field, form resets this field and form cannot be saved even if I update other fields. Any ideas why this is happining?
Not sure what you mean. I’m going to send you an email, please reply to it with as more details/screenshots as possible. Thanks!
Hi Pavel, Thanks so much for this post. It makes a lot of sense. I’ve noticed one thing – for some reason, the Next button when in View mode on the first form doesn’t work. Next works fine for New and for Edit. I think I’ve done everything as instructed. Any ideas what might be happening?
Hi Deanna,
Sorry for the delay. Were you able to figure it out?
All those button do is transition from one screen to another. Their actions are not tied to a form. The only thing I can think of is your forms have different DisplayMode.
Please let me know.
Hi Pavel, thanks for responding. I’ve run across an inconsistency in terminology among various articles on the web – I have seen both ViewForm and DispForm as the name of the form that shows the record. Maybe that’s what’s causing it?
Deanna,
Those ViewForm and DispForm names were probably variables.
When you start typing DisplayMode. then it should show you available options.
Hello Pavel,
In one form I am using Attachemnts field. When I need to attach file it works perfect- file is saved and later on is visible. However then I want to delete file it does not delete (even if I save form). Do you know why this is happining?
Hello,
Does it show any error messages or it just doesn’t delete the file? I don’t have access to that form anymore as of now.
Hi Pavel,
this is just what i have been looking for , been messing around with powerapps trying to get a layout like this for all our forms , some have nearly 150 fields so this will be great for me (split into 7 screens) , but im a little lost as to the setup of the “SharePointformAux”? , should this include all the fields from my list (everything i have in the previous 7 screens), and then link them back individually?? , sorry i’m relatively new to powerapps ..paddi
Hi Paddi,
Yes, you are correct, that’s a lot of work considering you’ve got ~150 fields. I guess there is no perfect way of doing it with that high number.
Thanks!
Hi Pavel,
thanks for the reply so as an example i have a people column in SharepointForm1
Attendees(s)_Datacard1 with Datacardvalue1
so i add that column again to SharepointFormAux
Attendees(s)_Datacard2 with Datacardvalue67
i would change the Default property for Datacardvalue67 to Datacardvalue1.selecteditems
on SharePointForm2
Budget for Flights_Datacard1 with Datcardvalue10
again change SharepointFormAux Column
Budget for Flights_Datacard2 with datacardValue68
change the Default property for datacard68 to Datacardvalue10.text
and so on ansd so on for the rest of the screens on the SharepointFormAux
Does it matter what the layout of the SharepointFormAux looks like ???
thanks again
paddi
Paddi,
Yes to how you map them.
No to if the layout matters. It does not as users won’t even see this form/screen.
Thanks!
i also have a cpl of calculation fields , and not to sure how to map them would that just be Datacardvalue.text ? which would pull the result f the calc through ??
There are 2 ways to do calculated fields – through a SharePoint itself and within a PowerApps form.
Assuming you are referring to the SharePoint way, I don’t think you need to map them at all as the calculation happens on the SharePoint side after you submit the form.
yeah i was thinking that might be the case for the calculated columns, so i will leave and test ,
last one is Date/time field.. what do i copy from there and to where in the Auxform ??
would it be the update “DateValue2.SelectedDate + Time(Value(HourValue2.Selected.Value), Value(MinuteValue2.Selected.Value), 0)” and copy this to default value of the corresponding card in the Auxform, as there doesn’t seem to be a datacard like the rest of them ?
Paddi,
I don’t have access to the form as of now but I think a date field has just a text input (I might be wrong) so DataCardValue1.Text should work.
Hi Pavel,
Thank you for sharing this post. This is very helpful and I was able to configure the same for multiple (5) forms for 50+ fields and save the data into Sharepoint. This is very exciting as it’s taking me a while to try to figure this out by myself without success until I come across this post! I come across one issue. When I tried to open the form to edit, the form opens without any values even though I can see the saved data in SharePoint list. What did I do wrong?
Hello,
My guess somewhere you are using FormMode.New rather than FormMode.Edit.
Hi Pavel
Where should I look for this FormMode.New control? It seems the issue may be on the OnView property of SharePoint Integration. Here is what I have for the OnView Property, in which Form1 is the form control on the first screen (FormScreen1). Maybe I am not looking at the right place? Thank you for your help.
ViewForm(Form1);
Navigate(
FormScreen1,
ScreenTransition.Fade
);
Set(
SPFormMode,
“View”
)
Also checked the DefaultMode control on Form1 and this is what I have:
If(
SPFormMode = “New”,
FormMode.New,
If(
SPFormMode = “Edit”,
FormMode.Edit,
FormMode.View
)
)
Hi Pavel,
Finally figured out why – I needed to set the Iem Property on each form with the following:
If(IsBlank(SharePointIntegration.Selected) || IsEmpty(SharePointIntegration.Selected),First(‘YourListName’),SharePointIntegration.Selected). Now the customized list form works properly across View, Edit, New, and Save.
Thank you again for the taking the time to respond and sharing your wonderful post.
Hey,
That is great to hear, glad it was helpful!
I know this post is old but I cannot get this to work for me at all. If you could help, I would really appreciate it!
Hi,
What doesn’t work and are you trying it with your form or my example? I would recommend you try the latter first.