As far as I know at the time of this post PowerApps doesn’t have an Input Mask (currency mask in this particular case) feature. It is possible to mimic that feature using Text function but implementing it is not really straightforward and gets even more complicated if you are dealing with PowerApps integrated with SharePoint.
In this post I will show you 3 different ways of implementing a workaround for a currency input mask, each has its own pros and cons:
- The currency mask formatting is not visible until you submit the form (the simplest).
- You can see the mask formatting even before submitting your form but you need to click away from the field to see the formatting (medium complexity).
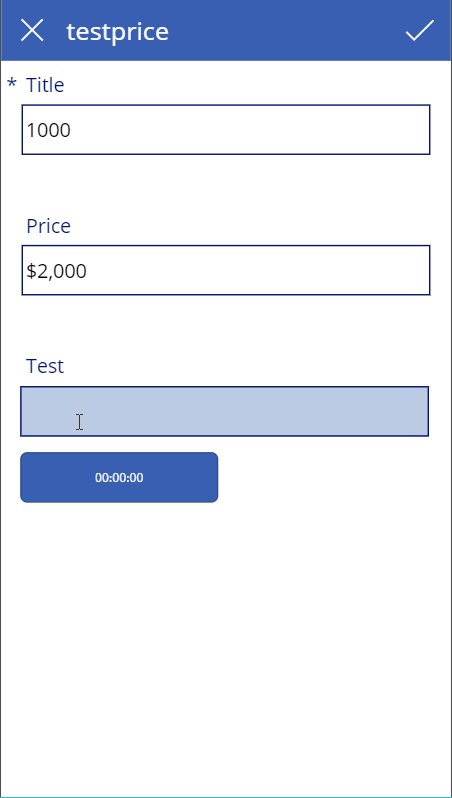
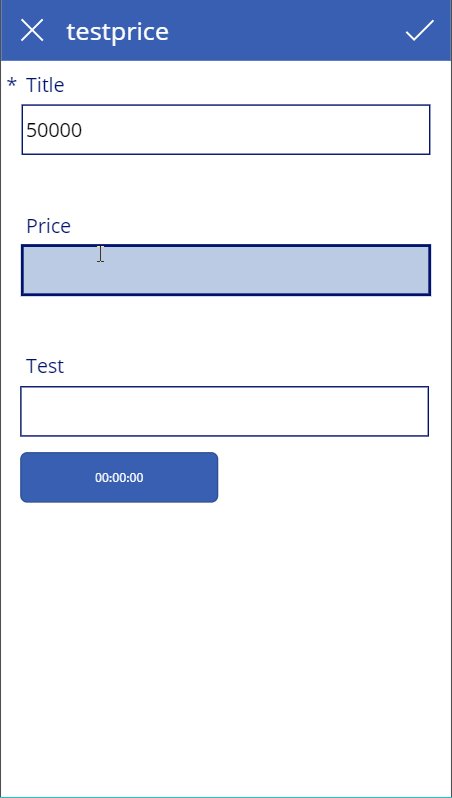
- The currency formatting is applied real time as you type in the numbers (the most complicated but the most natural way of working with currency).
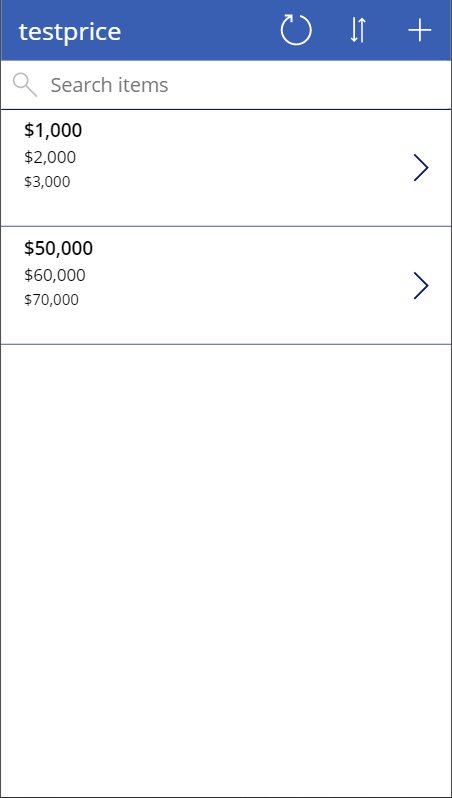
Let’s create a testprice SharePoint list with all three columns being text columns – PriceText (Title column), Price, and Text.
Then we let PowerApps create a default app.
Applying the same workaround in a PowerApps form is trickier as those forms are very touchy and one would think things work the same way but they don’t.
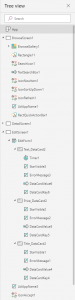
Code changes
DetailScreen1 screen OnVisible property:
Set(
SPFormMode,
"View"
)
IconNewItem1 “+” button OnSelect property:
Set(
SPFormMode,
"New"
);
NewForm(EditForm1);
Navigate(
EditScreen1,
ScreenTransition.None
);
Set(
varPrice,
Blank()
);
Set(
varTest,
Blank()
)
1) Title_DataCard2 card Update property:
Text(
Value(DataCardValue4.Text),
"[$-en-US]$###,###"
)
2) Price_DataCard2 card Update property:
varPrice
Several changes to DataCardValue5 text input. OnChange property:
Set(
varPrice,
Text(
Value(
Substitute(
Substitute(
DataCardValue5.Text,
",",
""
),
"$",
""
)
),
"[$-en-US]$###,###"
)
)
Default property:
If(
SPFormMode="View",
Parent.Default,
varPrice
)
DelayOutput property:
false
3) We need to add a Timer1 control. OnTimerStart property:
Set(
varTest,
Text(
Value(
Substitute(
Substitute(
DataCardValue6.Text,
",",
""
),
"$",
""
)
),
"[$-en-US]$###,###"
)
)
Duration property:
1
Repeat property:
true
AutoStart property:
true
AutoPause property:
true
Test_DataCard2 card Update property:
varTest
Several changes to DataCardValue6 text input. Default property:
If(
SPFormMode="View",
Parent.Default,
varTest
)
DelayOutput property:
false
RESULT
One might have noticed I removed “Edit” button/action which is true; however, I wanted to focus on proving the concept rather than polishing the app.



This is really great. Wish I could figure out how to do it with a phone number (###) ###-####
Hi Amy,
Thank you for visiting my website. I’ll take a look if it can be done the similar way. Though I kind of predict some complications already.
Amy,
Looks like something like this is gonna work:
Text(Value(DataCardValue2.Text),”[$-en-US](000) 000-0000″)
You will need to take care of users’ input though (not allowing text) – it has to be digits.
Thanks I figured it out! Now I’m having an issue opening the edit form and retaining the default value. I am hopeful to figure this out. Thanks so much for your help!
Amy,
This is where all complications usually start 🙂 That’s why having it (masked input) out of the box some day would be nice.
What I usually do to address such an issue:
– if ID is null/empty (applies to new items only), then the formula, otherwise Parent.Default (which will read your formatted value)
– if FormMode.New, then the formula, otherwise Parent.Default.
Something likes this, basically monkeying around.
Pingback: Displaying numeric fields as Currency in PowerApps – Master Office 365
This almost does exactly what I need to do. I went for the behavior of the Price field. I am looking for a full currency format with two decimal places, but I can’t get it to work.
This is the latest formula I attempted, but it appears to have stopped populating the variable. I also added Number which appears to keep letters out of the variable. I noticed that if I type in the decimal places that the period throws it off.
Set(varAmnt,Text(Value(Substitute(Substitute(Substitute(DataCardValue13.Text,”.”,””),”,”,””),”$”,””)),Number,”[$-en-US]$###,###.00″))
Any suggestion on how to get the decimal places working?
After some further testing it looks like your original code already leaves out letters. The only thing missing is the decimal places.
Hi Brandon,
The code takes care of letters (removes them) and commas/dots (leaving them or converting them). However, I do know there are some special symbols it does not remove.
I would also recommend you take a look at Brian’s post:
https://masteroffice365.com/displaying-numeric-fields-as-currency-in-powerapps/
Hello Pavel,
Thanks for getting back to me. As I mentioned in my reply, the field pretty much works as I need with the formula provided, except for adding two decimal places for the full currency format.
Any suggestion on getting them to show up? Thanks!
Sent you an email, let’s continue there for now. Thanks!
Would love to she the sharepoint form version of this. I’ve tried implimenting this and it doesn’t seem to be taking.
Hi Kristen,
Yes, Forms are a whole another story and pain. By the way which way out of 3 (3rd option is a king of workarounds)?
Also, you should check out Brian’s post in case it helps:
https://masteroffice365.com/displaying-numeric-fields-as-currency-in-powerapps/
Hi Pavel,
Can you help me to achieve this for different currency inputs? The scenario is I have a dropdown with currency and if I select USD it should display $ in the price field then if select Euro then it should display € and so on.
Hi Priya P,
Let’s say you have a Toggle1 (but it can be any control) that switches between “$” and “€”.
So there are 2 ways:
1) Either you update a variable when that Toggle1 is changed, then the formula is:
“[$-en-US]” & varCurrency & “###,###”
2) Or you put some conditions like this:
“[$-en-US]” &
If(
Toggle1.Value=true,
“$”,
“€”
) &
“###,###”
Thank You Pavel. The 1st approach worked for label but not for the text input.
Replied through email. Thanks!
You are a boss.
Hi Jarrod,
Thanks for visiting my website!
Pavel – I’ve used one of your solutions before (combo box showing individual checkboxes). This is yet another great solution you provided! Thank you for taking time to share.
Thanks Bill!
Happy to have a returning guest!
Hi I think I found a more elegant solution. I would make the input field transparent when it is not edited and behind there is a label that has a currency format, when it is edited it is a number, but otherwise only the label can be seen. From user perspective nothing changes. This way you don’t risk messing up the data that goes into sharepoint list.
Hi Filip,
I think I tried a similar approach but something was off. That was long time ago and I might have missed something. Didn’t really invest much time into it but maybe should have.
If it does work for you, please let us know. It will be awesome if it’s simple and working.
Thanks!
I am trying to use your third option for real time formatting and it is not working. I have double checked I followed the directions.
Any idea why it would not be working?
Hi,
It’s hard to tell but a few things you can check:
1) Is you timer starting and working? – make it visible and check.
2) Some things might not work when previewing from the PowerApps Designer – check if it’s working normally through you app/form.
3) The only thing the timer is doing is recalculating a variable each moment. So try to create a button and make it recalculate that variable.
Thanks!
Hi,
I want for to accept amount in es-MX but as user’s default browser is pointing to es-ES.
So whenever user put 2,000.00 as per the es-ES, comma’s are considered as decimal pointer so amount are getting saved as $2 instead of $2000. How can I make PowerApps to accept/convert amount value in es-MX for any default browser setting.
Hi Pratik,
In my post and other posts people have out there – a number is converted into a format you would prefer to have. So 2000 entered becomes 2,000.00 or $2000 is up to you.
Hi, thanks for this, this is great, the only issue i am having now, is applying this on an edit form after passing the variable from a gallery on another screen.
Is this possible? Basically, the default and update aspects of the datacard on the edit form are set to the variable, as you do above. But when navigating from the gallery to the edit form, i need to pass the selected value to the variable, e.g. Navigate(EditForm, None, {varTest:Gallery.Selected.FieldName}) , but this just passes the numeric value (without the currency formatting e.g. 1000 instead £1,000.00) and also when typing it doesn’t automatically assign the comma.
Hi Pavel,
Greetings for the day!
My name is Shivakumar. An enthusiast and beginner in learning power apps.
I have been going through your blogs and answers to the question which are to the point.
Ive been developing an app on PowerApps and got stuck at a certain point.
I Have a text box where i type a message and a HtmlText to display the output of the Textinput.
I’ve written html code to break the line after certain length of characters using if condition but its not work.
here is the code that ive been using and didnt find any success.
code:
“” &
If(Len(TextInput1.Text)<16,"”,
Len(TextInput1.Text)<33, "”,
Len(TextInput1.Text)<51,"”,
Len(TextInput1.Text)<77,"”,
Len(TextInput1.Text)<99,"”,””) & TextInput1 &””
Could you please let me know on how to proceed further so as to achieve this?
Looking forward to hearing from you.
Kind Regards,
Shivakumar
Hi Shivakumar,
What do you mean by “breaking the line”, CRLF?
I will send you an email so that you can share more details if needed.