If you have a SharePoint List that has a Choice type column with the following choices as an example:
- On / Off
- Active / Expired
- Yes / No
- True / False
- Enabled / Disabled (used in this example),
then you might consider adding some column formatting that will help those different choices stand out.
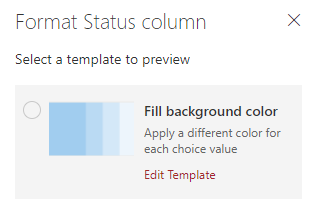
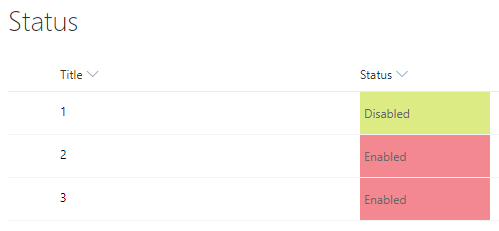
With Microsoft constantly simplifying Column Formatting it is possible now (as of 1/3/2019) to just select the color of the background depending on the choice. The editor is very limited though. See the screenshots below.
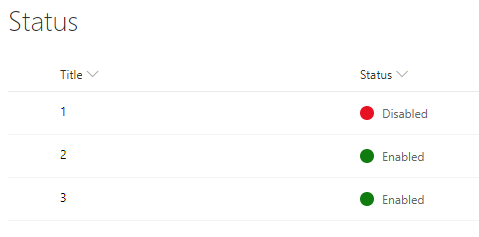
All great, but let’s add our own formatting that in my opinion looks cleaner:
To change formatting, click on Status column header – Column settings – Format this column. Once selected, there will be a Format column window on the right side. Paste the code from down below into that windows and save to get the result. The long version of the code:
{
"$schema": "http://columnformatting.sharepointpnp.com/columnFormattingSchema.json",
"elmType": "div",
"children": [
{
"elmType": "span",
"style": {
"width": "14px",
"height": "14px",
"border-radius": "50%",
"background-color": {
"operator": "?",
"operands": [
{
"operator": "==",
"operands": [
"@currentField",
"Enabled"
]
},
"#107c10",
{
"operator": "?",
"operands": [
{
"operator": "==",
"operands": [
"@currentField",
"Disabled"
]
},
"#e81123",
""
]
}
]
}
}
},
{
"elmType": "span",
"style": {
"padding-left": "8px"
},
"txtContent": "@currentField"
}
]
}
The short version of the code:
{
"$schema": "http://columnformatting.sharepointpnp.com/columnFormattingSchema.json",
"elmType": "div",
"children": [
{
"elmType": "span",
"style": {
"width": "14px",
"height": "14px",
"border-radius": "50%",
"background-color": "=if(@currentField == 'Enabled', '#107c10', if(@currentField == 'Disabled', '#e81123', ''))"
}
},
{
"elmType": "span",
"style": {
"padding-left": "8px"
},
"txtContent": "@currentField"
}
]
}