At some point Microsoft PowerApps Team added support for fields with multiple values through a Combo Box control. However, as of this moment (2/3/2019) there is still no native support for Checkbox controls even when you configure your Choice column in SharePoint to have Checkboxes (allow multiple selections).
There is a good article (https://powerapps.microsoft.com/en-us/blog/multivaluedchoicesinforms/) published by Carlos Figueira from PowerApps Team that shows how to implement Checkbox controls. The downside of it was using a Text column that imitates a Choice column.
It’s been a while since that article was published, so it’s hard to say if anyone has done it differently.
In this post I will explain how to pair Checkbox controls with a true Multi-Valued Choice column.
Please note, in my example I will be using a PowerApps Form rather than PowerApps App; however, it shouldn’t make any difference.
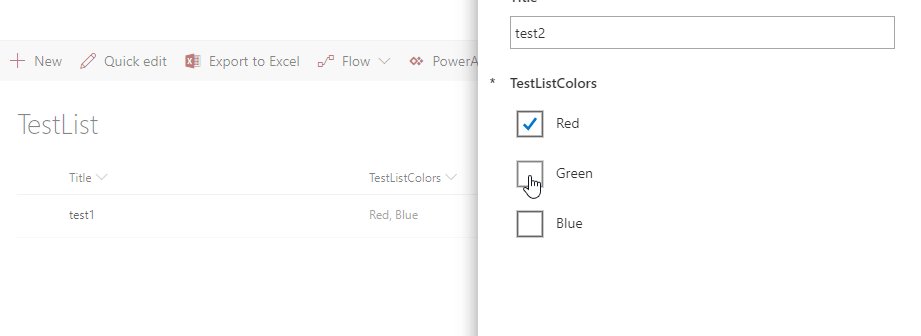
Let’s create a SharePoint List, name it TestList, add a TestListColors Choice column. Red, Green, Blue are the values; Checkboxes (allow multiple selections) is selected.
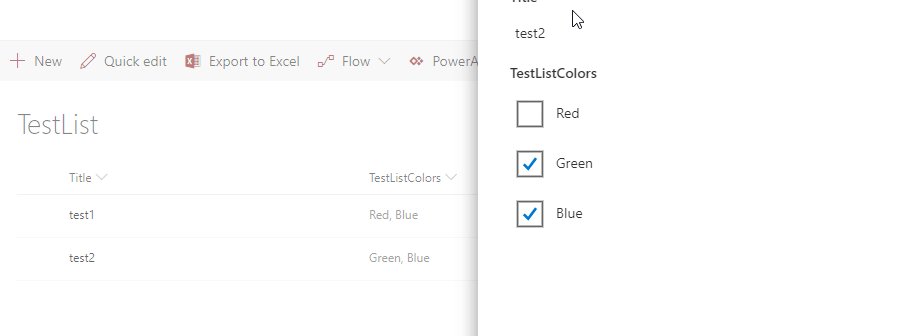
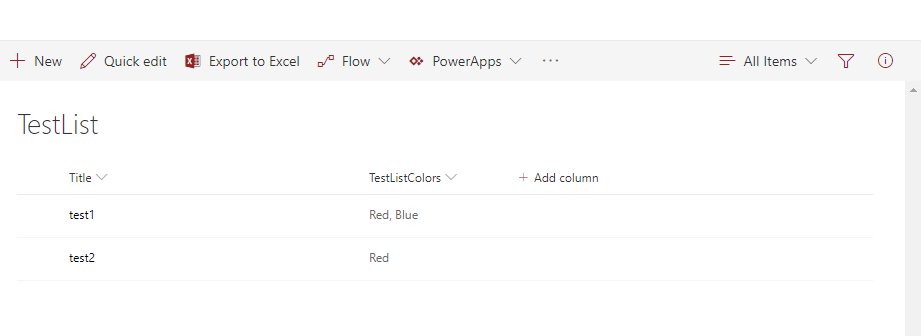
Here is how it looks with a test1 item:
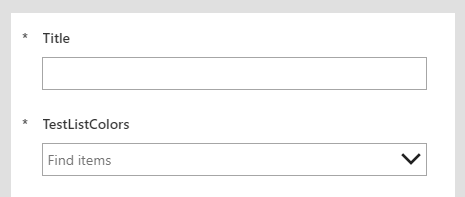
Next, we use a PowerApps – Customize forms action to create a default PowerApps Form automatically:
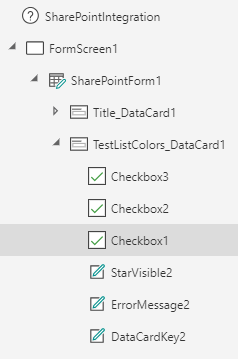
Just like in the article above we need to remove a Combo Box control from the TestListColors Data Card, then add three Checkbox controls – Checkbox1 (Text value – Red), Checkbox2 (Text value – Green), Checkbox3 (Text value – Blue). Don’t forget to clear some minor errors after the Combo Box has been removed as there are always some dependencies.
There are basically 2 steps that we need to take care of:
- saving data when checkboxes are selected;
- loading and displaying correct checkboxes when reading previously saved data.
STEP 1 – SAVING DATA
For each Checkbox we need to change both OnCheck and OnUncheck values, they are all the same:
ClearCollect( SelectedColors, If(Checkbox1.Value,"Red"), If(Checkbox2.Value,"Green"), If(Checkbox3.Value,"Blue") ); ClearCollect( SelectedColors,Filter( SelectedColors, !IsBlank(Value) ) )
What it does is when checking or unchecking the checkboxes it updates a collection. It also removes blank values.
The Update field for the TestListColors_DataCard1 needs to be:
SelectedColors.Value
STEP 2 – LOADING AND DISPLAYING DATA
A Default value for each Checkbox:
If(
{
'@odata.type': "#Microsoft.Azure.Connectors.SharePoint.SPListExpandedReference",
Id: 0,
Value: "Red"
} in TestListColors_DataCard1.Default,
true,
false
)
Note, that Id and Value in the code above have to match a corresponding Checkbox.





Pavel – Great post! This is exactly what I need in my current form. I am having trouble with 2 things in your post:
1. What do I set the “Update” property to in the Datacard that held my combobox that now holds my checkboxes?
2. I do not understand this part of your code:
);
ClearCollect(
SelectedColors,Filter(
SelectedColors,
!IsBlank(Value)
)
)
I believe this would be used on the OnUnCheck property. This looks like on UnCheck I will be clearing the entire collection. Does each checkbox write to its own collection? If not, if I uncheck the Red box…wouldn’t I be clearing the entire collection? Obviously I’m not understanding something here. 🙂
Any help would be greatly appreciated.
Bill
Hi Bill,
Thanks for the kind words!
1) Looks like “Update” should be YourCollection.Value
2) That very part takes care of blank values (when a checkbox is not selected). If you don’t use it, then you collection will have values {Red”, “Blue”, “”} (you don’t really want to try to save that last one “”).
The code is exactly the same for both OnCheck and OnUncheck.
If more questions, don’t hesitate to contact me.
Hi Pavel, I am also using this same line of logic in one of my app, but I am facing one problem, i.e in display screen checkboxes are randomly selected, not same as i have submitted in my edit form.
I have three screen welcome, Display & edit. the same above method i have used in checkboxes, in edit form the selected checkboxes shows true values in backend() Sharepoint list) as well as in Collections also, but when i have hit the submit button it navigate to diaplay screen and diffrent checkboxes are selected . Kindly help
Thanks Pavel! I now have the data saving back to my SharePoint list (I’m using a PowerApp App) but am struggling with the Loading and Displaying Data step. What does Id refer to in the below?
If(
{
‘@odata.type’: “#Microsoft.Azure.Connectors.SharePoint.SPListExpandedReference”,
Id: 0,
Value: “Red”
} in TestListColors_DataCard1.Default,
true,
false
)
Bill,
If your multi-choice field has Red, Green, Blue values then Red would be Id: 0, Green would be Id: 1, Blue would be Id:2.
So each check box should have its own code similar to that.
It’s somewhat hard-coding but shouldn’t be an issue if the data/purpose of the form doesn’t change often.
Thanks!
Do you know where can I find out what Id is associated to each checkbox?
As an example,
If your Checkbox1 is dedicated to Red color, then its code should have Id: 0.
If your Checkbox2 is dedicated to Green color, then its code should have Id: 1. And so on.
The association is made by you.
I have it working now! This is a great way to use checkboxes with multi-valued choice columns. I’m assuming that Id’s are assigned for each checkbox I put into my Datacard automatically by PowerApps. And I’m assuming the Id values start at 0 and progress. So if I have 5 checkboxes, my Id values will be 0, 1, 2,3 and 4. If I have 10 checkboxes, it will be 0,…9. Thanks again Pavel.
Yep, that’s it!
Though IDs are not about the number of checkboxes, they must match the IDs of possible values in a multi-choice column.
I can have just 2 checkboxes:
Checkbox1 (for Red color) – Id: 0
Checkbox2 (for Blue color) – Id: 2
Note how I skipped Green value with its Id: 1
Hope it makes sense.
This is fantastic, many thanks. However, there seems to be a problem with caching. When a selection is made when editing a form, you either have to open another list item or refresh the browser otherwise if you open the item you just edited without doing that, it doesn’t show the edits. Have you got the same problem with this?
Hi Anthony,
You are welcome and thanks for the kind words!
Yes, that sounds so familiar and reminds of some pain.
First, please check if this option is on for you and turn it off if it is – go to “File” – “App Settings” – “Advanced settings” – make sure this experimental feature is off “Use longer data cache timeout and background refresh”.
That option was screwing me up when I was trying to open the item that I have just submitted. Now, this is important, it was only affecting a previously submitted item, not the rest of them.
If that’s the problem, then it’s not related to Checkboxes. It can happen in any form.
I am applying same approach for days of work where days from Monday to Friday able to be selected . Any clues for working out this.
Thanks
Hi Pavel, Thank you for your suggestions, But couldnt find the above app settings , request you to kindly attached the caching refreshing screenshot
How can apply same approach for days of work where use able select the days.
Hi Ram,
What is not working for you? Monday through Sunday are just text values. Just replace “Red” and other colors from my example with your 7 days. If I’m missing something, please let me know.
Thanks!
Hi,
I did exactly the provided solution, however the data is not being saved into the Sharepoint list linked to my Powerapps form.
Hi,
I followed the solution, it’s not being recorded to the sharepoint list though.
Hi Jessa,
Sorry for not getting back earlier. I replied to your email.
Thanks!
Hi Pavel!
This article is amazing! I was able to successfully SAVE and LOAD the multiple checkbox values to my SharePoint List using your method. But I’m running into an issue that I’m wondering if you can help?
For some reason, as soon as I used this method, it won’t display any records anymore (in View mode). When I click any record in the SharePoint List, it only loads the first record on the list. If I click the newest record or any other record, it still only displays the first record. Even after doing a hard refresh, the form doesn’t seem to refresh and show any other records, it only displays and allows editing the first record.
Would you know why that happens?
When I remove all the code from your article, it successfully displays any record again. So something in the code is preventing it from displaying the records.
Hi Justin,
Glad I could help with my blog.
First, please check if this option is on for you and turn it off if it is – go to “File” – “App Settings” – “Advanced settings” – make sure this experimental feature is off “Use longer data cache timeout and background refresh”. That setting is per application I believe.
Please let me know.
Hi Pavel,
Thanks for your quick response. Unfortunately, that didn’t work. Now it seems even if I remove the checkboxes, the issue still happens. It only gets fixed if I go to ‘See all versions’ and restore an older version.
I noticed this code in the Form’s “Item” field that was put there by default:
If(IsBlank(SharePointIntegration.Selected) || IsEmpty(SharePointIntegration.Selected),First(Requests_Test),SharePointIntegration.Selected)
So I’m guessing for some reason, after implementing the method in your article – it’s seeing the selected SharePoint List item as blank or empty, therefore only showing the first record?
It’s very strange because it’s saving all new items fine with the checkbox values. So I’m really confused why it’s not seeing any of the selected items given that your code doesn’t touch that?
Replied through email. Thanks!
I am encountering this issue also. 🙁
Hello Casil,
What Justin did he created a new site/collection and everything worked once he went through my example. I’d say it might save you some headache if you create a test collection from scratch and see if everything works fine. That would be a good starting point.
Stay safe!
Hi ,
I’m sure you must have found a solution for this. I am facing the same issue.if you have fixed it, could you please reply back
Hi Pavel,
I followed your example and it worked like a charm. I have a form that has four choice fields that require multiple selections, and I was looking for a way to handle the multiple selections. This will work great, I can see.
Hello Dhruv,
Happy I could help!
Thanks for this. It was exactly what i needed. But i am facing an issue – when i check a checkbox and then uncheck it before submitting the form, it still takes the checked value. I did put this on Uncheck property of all the checkboxes – ClearCollect(
SelectedCategory,Filter(
SelectedCategory,
!IsBlank(Value)
)
)
Any ideas what could be wrong?
Hey, glad I could help!
It looks like you are missing some code, it is the same for Uncheck and Check properties:
ClearCollect(
SelectedColors,
If(Checkbox1.Value,”Red”),
If(Checkbox2.Value,”Green”),
If(Checkbox3.Value,”Blue”)
);
ClearCollect(
SelectedColors,Filter(
SelectedColors,
!IsBlank(Value)
)
)
where number and code of If statements will depend on your application/form.
Without the full code I have above all your Uncheck action does is just removes blank values thus keeping all checked values within your collection.
Awesome. Thanks for such a quick reply. Really appreciate it. it works perfect now!
Hi Pavel. Love what I have seen so far. I am trying to adjust your coding to my data and it ran into trouble updating the Default property.
If(
{
‘@odata.type’: “#Microsoft.Azure.Connectors.SharePoint.SPListExpandedReference”,
Id: 0,
Value: “ILT”
} in ‘Delivery Method_DataCard1’.Default,
true,
false
)
For the DataCard1.Default line I get an error “Invalid argument type. Cannot use Record values in this context”. Would you have any ideas?
Thank you!
Hi Mellissa,
What is the type of your column that holds “ILT” value? Also, can you list all values from it?
Sending you an email just in case.
Thanks!
Hi Pavel,
Seems like I am having the same issue as Meliissa. I deleted my combo box and followed all you instructions; however, a card is complaining over “.Value” “Expected Record Value.” All my combo boxes have .Default underlined in the formula for the Default that you provided. Have been struggling for 2 days and was not able to figure out on my own.
Hi Viktor,
I’ll have to double check if I have such an issue with a newly created list / app. My existing app didn’t have that problem even after updating the version of the app.
Thanks Pavel!
On my card card the “Update”= SelectedColors.Value is underlined red saying that “Expected Record Value” and every single combobox has “.Default” underlined showing “Invalid argument type. Cannot use Record values in this context. I even tried to submit, but no values are being recorded in SharePoint.
Appreciate your help!
Hi Pavel,
Just wonder whether you were able to re-create my use case with the same issue. Thanks!
Sorry, been very busy but I’ll try it tonight. Will let you know.
Viktor,
Created one from scratch, took only a few minutes, worked like a charm.
HI i want Update ….two choice Columns in list using UpdateIf Finction…i am able to update Singale Column…but i need to update two Choice Filed…Can aby one suggest.
UpdateIf(FA_NewRequest_List_1,ID =DocID,
{
Status: {‘@odata.type’:”#Microsoft.Azure.Connectors.SharePoint.SPListExpandedReference”,
Id:0,
Value:”Pending Approval from MD”}
});
Hello Nagul,
I think it’s possible but can you please give more info on how it’s going to work, just the concept and what should happen and when.
Thanks!
HI Pavel,
i tried above step selection was working fine in power Apps canvas design.But unable load data from list to checked box default value.
If(
{
‘@odata.type’: “#Microsoft.Azure.Connectors.SharePoint.SPListExpandedReference”,
Id: 0,
Value: “EmailValue”
} in Checkbox2_1.Default,true,
false
)
Hi Tej,
I think you have it wrong in “Checkbox2_1.Default”. It should be “DataCardNameHere.Default”.
Try that and please let me know.
Also make sure your “EmailValue” is truly the 1st value in the column.
Thanks!
Thanks for your prompt response.
My data card name is txtEMAIL_2 and my datacard other label also there along with check box.if I use txtEMAIL_2.Default,I am getting error at default (Name isn’t valid.This identifier isn’t recognized)
Hey Tej,
It’s not supposed to show any error messages because DataCardNameHere.Default should have a value similar to this ThisItem.’Name Of Your Choice Column’ (multi-choice column). If you used the original datacard that comes with and didn’t create one from scratch then there shouldn’t be any problems. If still issues, please reply to my email with screenshots (from sharepoint to see the properties of that column and from powerapps).
Thanks!
Hi,
This worked perfectly, but when I go to edit/view data that has already been created, the checkboxes no longer show what had been selected previously. Any thoughts?
Thanks in advance.
Chanvit
Hi Chanvit,
The “STEP 2 – LOADING AND DISPLAYING DATA” code in my post is the only responsible for showing checkboxes correctly selected when viewing/editing an entry.
If still the same, I would need some screenshots to take a loot at.
Replying to your email in case you need to send those.
Thanks!
Hi Pavel,
Thanks for getting back to me so quickly on this, I really appreciate it. I figured it out, there were some typo errors on my end, so it’s working fine now. Keep up the good work.
Regards,
Chanvit
I’m glad you got it working, Chanvit!
Stay safe!
Hello, First, tanks for sharing! I am new. I am trying to create a form with several check boxes. I followed all the steps. I have a red when I do: SelectedColors. did you create something : SelectedColors
Could you help me please.
Hello Ferhat!
The only place where SelectedColors collection is calculated is within each checkbox. Nowhere else.
Let me know if still no success.
Stay healthy!
Hello Pavel,
Thank you for your reply. yes, finally it is a collection. It works well, but when I want to change the boxes, changed. It just takes what I selected at the start. It doesn’t want to make the changes.
Ferhat,
Please double check all 3 areas:
Step 1 is done for each Checkbox for both OnCheck and OnUncheck properties;
Step 1 also has a different value for Update property of your datacard;
Step 2 is done for a Default property of each Checkbox and is unique for each one of them.
Thanks!
Hello Pavel.
I like your code. I am having an issue where the form is edited but no selection is made on the checkboxes. So the collection does not have any values from the default set of true for the selected checkboxes. Then it writes nothing to the SharePoint list in that case. I tried applying the collect logic to the onSelect property, but it still writes nothing to the list in that case. Any ideas?
Hi Rick,
Did you have a success making my example work?
Either way, I would also recommend you watch this YouTube video where a different approach (perhaps it’s simpler) is shown:
https://youtu.be/Vj8uP2zaMtA
Hi Pavel,
I’ve setup my form with the checkboxes per your instructions and all was working well until I go to an entry in that form and make an update to another field (not the checkbox). Once I save the form after making the changes, I noticed that the checkbox selections have disappeared… Any ideas what could be causing this?
Thanks in advanced for your help with this.
Regards,
Chanvit
Hi Chanvit,
Are you using your business application or my example?
If not the latter, I would recommend creating one on a side and testing it. It should only take about 10 min or so to create one. Everything should be working fine.
Hi Pavel,
Thanks for getting back to me on this. I’m using a business application that I developed, with the form element based on your instructions. I’ll try re-creating your example and see if I missed anything. It’s weird because everything works, until I make an edit to a different field and try saving the form, that’s when the check-box choices disappear. Anyway, let me give it a try.
It works like a charm but i have only one issue as when in edit form i tried to submit again it gives error message for required field even my checkbox is showing as selected and again i have to uncheck and check the box than i have to submit
Hi Dhiren,
Sorry for the late reply. You are not using any extra variables anywhere other than that collection variable, right?
Also make sure this option is off for your tenant – go to “File” – “App Settings” – “Advanced settings” – “Use longer data cache timeout and background refresh” is off. I believe it’s an experimental feature or at least was.
Thanks!
In the OnCheck and OnUnCheck entries, where does the term “SelectedColors” comes from?! I’ve looked over this thing countless times and can’t see anything that would properly relate to “SelectedColors.” The term just comes from nowhere and then not referenced again. Is it just something that is made up there and doesn’t matter or does it have to correlate to a specific term, list, column, Form Name?! I just add the exclamation marks because I’ve seen it done in another post with no guidance. I’m in crunch-time on a project so I hope you are able to respond. Thank you for this. I can follow everything else, it is just that surprise “SelectedColors” that is throwing me off.
Hi Sully,
SelectedColors is just a name of the collection. It is (re)calculated when you check/uncheck boxes. It could be any name, in my example it kind of made sense to name it that way. Hope it helps!
Thanks!
Awesome that you got back to me so quick. Thank you.
However, I continue to get errors when entering the information in the “OnCheck” and “OnUnCheck.” I’m using Power Apps online to customize a SharePoint Online form. When I click on “edit in the formula bar” for the DataCard, it takes me to the “Update” and shows what I used in place of your input “SelectedSymptoms.” For the other errors, especially for the “OnCheck”/”OnUnCheck,” they keep saying that it is likely due to referencing a control that you’ve deleted.” One other thing, I still have the standard field for my MultiChoice column. Do I just delete that? You reference what to do with it in your post, but I haven’t been able to find the proper way to do that. Thank you again so much for your help and response.
Below is what I have written out, and there is a red line under all of it which indicates an error.
ClearCollect(
SelectedSymptoms,
If(Checkbox1.Value,”Cough”),
If(Checkbox2.Value,”Difficulty breathing/Shortness of breath”),
If(Checkbox3.Value,”Muscle aches”),
If(Checkbox5.Value,”Fever”),
If(Checkbox6.Value,”Sore throat”),
If(Checkbox7.Value,”Abdominal discomfort”),
If(Checkbox8.Value,”No Symptoms”),
);
ClearCollect(
SelectedSymptoms,Filter(
SelectedSymptoms,
!IsBlank(Value)
)
)
Sully,
1) If(Checkbox8.Value,”No Symptoms”), – this should not have a comma at the end of it. The code shouldn’t have any errors related to the name of the collection because this is how you calculate its value/collection. It can be any new name.
2) Yes, you can just delete your old Combo Box. Once you do that though, you will have some minor errors to fix. That is because some properties (related to positioning mostly) reference that old Combo Box.
Thanks!
Hi Pavel,
Thanks for the reply Yes i am not using any extra variable even i don’t have collection. I am just customizing my sharepoint form with power app and not creating a app that why i don’t see this setting in my form “File” – “App Settings” – “Advanced settings” – “Use longer data cache timeout and background refresh”. In my edit form checkbox is showing checked but value is false once i unchecked and check again value became true. Not sure what’s the issue? Any help is appreciated also my problem is exactly same described here https://powerusers.microsoft.com/t5/Building-Power-Apps/Checkboxes-checked-by-default-return-quot-false-quot/td-p/53204
Yeah, you are right, scratch that menu option – it is no longer there.
Let’s see what people say and if they experience the same issue.
Hello Pavel, its Really Nice approach and it’s working fine,
but I am having a issue, when I open a particular record in Edit Mode, the checkboxes are not selected, by default which I had did when creating, instead it’s showing the default value selected which I had specified when creating the column in SharePoint.
Any Help??
Hey Mustafa,
Just to confirm – everything is working fine when it matches my example (where no default values are set on the SharePoint side). As soon as you deviate from my example by doing a default value, things break. Correct?
If so, I’ll have to take a look.
Hello Pavel,
I did exactly what you explained, but when I open my previous record in edit, all the checkboxes are unselected. Although I dont have any default value set in SharePoint.
Can you help me what’s the porblem
Replied through an email.
Hi Pavel,
Great Post!! I am using below workaround for the Step – 2.
1. Instead of deleting “DataCardValue” control in your field hide it using Visible false.
2. Set the Default property of each each check box as below
If(Checkbox1.Text in Split(Concat(DataCardValue7.SelectedItems,Value,”;”),”;”),true,false)
Hi Prashant,
Yes, it looks like your workaround makes it a tad simpler.
Thanks for stopping by!
Hi Prashant,
can you explain it more clearly what should i add after Value,…. in the formula If(Checkbox1.Text in Split(Concat(DataCardValue7.SelectedItems,Value,”;”),”;”),true,false)
Hi Pavel,
Really good informative video…
i tried exactly same as in your blog its working fine with checkbox values as 1,2,3….10.
Now what my query is, if 1 is selected for through powerapps, how to check that 1 check box with backend SP list record (not column check) and disable that checkbox?
Please do needful
Hi Maggie,
I’ll send you an email for more details.
Thanks!
Hey Pavel,
Excellent solution above, I have setup a multi selection checkbox filed that is working as expected. The issue I am running into is as follows:
I have a top navigation setup on my powerapp so that you can navigate to all the different screens on the powerapp, each screen containing a different form. When all the required fields on any given screen are all filled out, the fill color on the navigation item for that screen is set to a green color. Condition for the fill color is “If(QuestionsForm3.Valid, RGBA(61, 174, 43, 1), White)”. If questionsform3 (the form that the checkbox field is on) is valid, the fill property should turn green. This behavior is working fine when a checkbox is selected while in the edit form, but when the powerapp is loaded again after the checkbox entry is saved, the questionsform3 form is no longer recognized as valid and the navigation button remains white.
Any help would be appreciated
-Anthony
Hi Anthony,
These are the things I would try:
1) Restore the original Combo Box that comes with a Multi-valued Choice column, make it invisible, populate its values according to the checkboxes selected, I would guess the form will validate.
2) Do custom conditions based on all fields (including checkboxes) on the form rather using a Form.Valid
No perfect solution but I would guess it’s doable.
Pavel,
I created a separate label for each checkbox field and then applied the default value of each checkbox to display text on that label. Instead of using form.valid, I included every field in the validation separately, including the labels that I created.
It’s a bit messy but it worked.
Thanks for responding!
-Anthony
HI Pavel, your solution is great and I have used it a couple of times, thank you. However, I was just trying to use it again and I too am running into a similar problem as Mustafa describes. When I submit a new form, the entries save to the SharePoint list; When I edit an existing form, the values display correctly when the form is edited, although when the form is submitted again, the values appear to reset and also wipe out the values in the SharePoint column. I have tried creating 3 additional site collections (both team and communications) and with only 2 fields on both forms and it is still the same. Are you able to help?
Hi Andy,
It looks like your comment got filtered by the anti-spam system on my website, sorry about that. Are you all set, have you found the fix for your issue?
Thanks!
Worked great! huge time saver for me to not have to try and figure out the formula. Thanks
Thanks Jeremy, glad it was helpful!
More to come.
Actually did hit an issue, wondering if you can assists with. I am using a patch command on save and if I do an f5 and then go in and edit the record the patch command seems to be wiping out the checkbox values when I save. If I save without doing a f5 before opening the record it keeps the values. Any thoughts?
Here is my onsave. This works fine for every field but the checkboxes.
Set(varItem, If(varFormMode = FormMode.New,Defaults(‘Contract Services Request(CSR)’), SharePointIntegration.Selected));
Patch(‘Contract Services Request(CSR)’,varItem,SharePointForm1.Updates,’SP Supplier’.Updates,’SP Financial’.Updates);RequestHide()
Hey Jeremy,
What is your formula for a Default property of each Checkbox?
Here is my default property for one of the checkboxes. They are all the same with the exception that I changed the id and value.
If(
{
‘@odata.type’: “#Microsoft.Azure.Connectors.SharePoint.SPListExpandedReference”,
Id: 0,
Value: “Solicitation”
} in ‘Request Type_DataCard1’.Default,
true,
false
)
Yeah, it is likely something with your varItem variable (looks like one value it might have is for an existing selected entry, the other value is for default state of the form).
You can try and debug it by showing its value somewhere within your form and see the difference when doing F5 vs not doing F5.
It’s hard to tell without knowing all details.
I ruled out the variable by removing it from the onsave command. Now I just have a straight patch statement. Must be something with the patch command that doesn’t work with the checkboxes. Do you have any other thoughts on what I could try? Here is my new onsave that is doing the same thing.
Patch(‘Contract Services Request(CSR)’,SharePointIntegration.Selected,SharePointForm1.Updates,’SP Supplier’.Updates,’SP Financial’.Updates);RequestHide()
If “F5” works and fixes everything, you can try to add Refresh(‘dataSource’) within one of your steps (e.g. when form is visible). That will force the data to refresh after the Patch.
This code works good only for one time when an item is created. next time if we update an item The checkbox values overwrites the datacard value to all blank values due to ‘SelectedZones.Value’ in Update property of datacard.
Hi Sarat,
I am guessing you are already applying that approach to one of your business processes. It would be hard for me to know if you’ve added any additional code.
Have you tried recreating my example in your system? The reason I’m asking that is because recently I did recreate my example from scratch which only took me about 10 minutes and it worked without any issues.
Thanks and let me know how it goes.
Hi Pavel,
Thanks for this very good job.I am having the same issue as Sarat.
Just with your example but cannot update items. I did it many time. It is really annoying and I cannot find any issue to that.
Do you think you could help ?
Hello,
It looks like PowerApps is experiencing some issues as of today and that issues affects many tenants. So I would definitely wait before trying to solve the issue if I were you. It may be caused by that global problem.
Thanks!
Actually I have the issue since one month. I was trying to find the solution all this time but I’am running out of ideas!!
Hello Pavel,
PowerApss is working well today. And I am still trying to solve this issue. Any advice for me ?
I did test this example recently creating everything from scratch and it worked perfectly.
We could do a remote session some time later or something.
Yes, but how ?
Replied to your email.
Hey Pavel,
Good news I found a workaround. I replaced the value of Update on the datacard.
I changed it from SelectedColors.Value to [If(Checkbox1.Value;”Red”);If(Checkbox2.Value;”Green”);If(Checkbox3.Value;”Blue”)]
Many thanks for your willingness to help!
I used the above the workaround but i am getting an error “Expected Operator. We expect an operator such as ,+* at this point in the formula”.
Hi Pavel,
I have used your code in an app tied to a SharePoint list. The checkboxes seem to be working well (code below), but I am having trouble with a PowerAutomate flow that is tied to the SharePoint list. The flow reads the item in sharepoint, and sends out an email when one of the checkboxes is selected. The flow has been incorrectly triggering in that once I select a checkbox on SharePoint List item A, for example, it will correctly read and send the email. But when I go to edit SharePoint List item B and DO NOT select a checkbox, the item is still read as containing the same selected checkbox as SharePoint List Item A. Is there a way to empty out the collection so that this doesn’t continue to happen? Thank you so much!
Code:
ClearCollect(
SelectedColors,
If(Checkbox2.Value,”I-9 Reminder”), If(Checkbox3.Value, “E-Verify Reminder”),
If(Checkbox4.Value,”Offer Document Reminder”),
If(Checkbox5.Value,”Background Reminder”),
If(Checkbox1.Value, “Drug Screen Reminder”), If(Checkbox7.Value, “Start Date Change”),
If(Checkbox6.Value, “Onboarding Reminder”));
ClearCollect(
SelectedColors,Filter(
SelectedColors,
!IsBlank(Value)))
Hi Rosemarie,
To clear your collection you should use:
Clear(SelectedColors)
However, when you do that, it will make some things work but can also break other things. So you should try use this code maybe with OnSuccess.
Hi Pavel,
Your code worked great for creating the checkboxes in my Business Value field, however, I have a second SharePoint field (same list) with multiple selections and created the checkboxes for that field (Team Impact and only displays on the Edit form). When I add the new form everything works with the Business Value checkboxes, however when the form is added and I I now select the checkboxes for the Team Impact field, the Business Value field is the checkboxes clear and the items are updated with in the Team Impacted selections. What am I doing incorrectly?
Hi Diane,
Are you using PowerApps form or PowerApps application?
My code should work just fine with another field and set of checkboxes as long as you duplicate every bit of the code and adjust it so it’s not the same.
Hi Pavel,
Thank you for your quick response. I am using a PowerApps Custom SharePoint form. I thought I had everything different here’s my code
First field named: Business Value
Oncheck & Onuncheck code:
ClearCollect(
SelectedValues,
If(CheckboxExpHard.Value,”Expense Reduction (Hard Savings)”),
If(CheckboxExpSoft.Value,”Expense Reduction (Soft Savings)”),
If(CheckboxRevenue.Value,”Revenue/Margin”),
If(CheckboxCompliance.Value,”Control Compliance”),
If(CheckboxTechnology.Value,”Technology Lifecycle Management”),
If(CheckboxUpstream.Value,”Upstream Data Source Modernization”),
If(CheckboxDefine.Value,”Define/Discovery”)
);
ClearCollect(
SelectedValues,Filter(
SelectedValues,
!IsBlank(Value)
)
)
Second field name: Team Impacted
Oncheck and Onuncheck code:
ClearCollect(
SelectedValues,
If(Checkbox_CoreFinanceUS.Value,”Core Finance – US”),
If(Checkbox_CoreFinanceIndia.Value,”Core Finance – India”),
If(Checkbox_AcctsPayIndia.Value,”Accounts Payable – India”),
If(Checkbox_InvValuation.Value,”Inventory Valuation”),
If(Checkbox_RevRec.Value,”Revenue & Receivables”),
If(Checkbox_VendorIncome.Value,”Vendor Income”),
If(Checkbox_Mainframe.Value,”Mainframe Support”),
If(Checkbox_BasisHana.Value,”Basis/Hana”),
If(Checkbox_DVMSecurity.Value,”DVM/Security”),
If(Checkbox_Upgrades.Value,”Upgrades/Monoriting/Patching”),
If(Checkbox_DAA_AO.Value,”DAA-AO”),
If(Checkbox_DAA_TF.Value,”DAA-TF”)
);
ClearCollect(
SelectedValues,Filter(
SelectedValues,
!IsBlank(Value)
)
)
For both fields I used the Default code similar to the below code updating the selection id, value and card
If(
{
‘@odata.type’: “#Microsoft.Azure.Connectors.SharePoint.SPListExpandedReference”,
Id: 0,
Value: “Expense Reduction (Hard Savings)”
} in ‘Business Value_DataCard1’.Default,
true,
false
)
And set Update to SelectedValues.Value
Diane,
This one should be easy to fix – SelectedValues is the name of the collection. You should use another/different name for your other field.
Thanks!
Thanks Pavel – I will give this a try. One more question what should the OnSelect property for the checkboxes be I noticed the first checkbox within the datacard was set to Collect(SelectedValues, {Text: Title.Text}), and all the others were set to false.
Diane,
I don’t think I use OnSelect property anywhere in my example. By default it should be False.
Thanks!
I know you have posted your solution and it works great, except I am not able to see the items selected in the edit form. I have followed your Step#2 and this is what I have in my default for each of the checkboxes
If(
{
‘@odata.type’: “#Microsoft.Azure.Connectors.SharePoint.SPListExpandedReference”,
Id: 0,
Value: “Coulee City”
} in Location_DataCard2.Default,
true,
false
)
But nothing is showing in the edit form when i select it from the gallery. All of the other fields fill in just fine.
Would really appreciate some help.
Dorinda
Hello Dorinda,
Please make sure the IDs match what your SharePoint list has. Those IDs are not 0 for every value, they should be 0, 1, 2, etc.
Hi Paul,
I have tried the same though I am facing an error in update property of the datacard that says “Expected Record Value” Update Property of Datacard: SelectedColors.Value(Datatye-Table).
Can you guide me regarding the same! Thanks in advance
Hey Leena, were you able to figure that problem out?
Hi Paul, Nope:( – it still says that expected a record value.
I have built a canvas app that has New Form, Edit and View Form. New form is done- i have followed your method to save the multi checkbox data in the SP List. But in the edit form when i m trying to get the default values, update the datacard throws me an error saying expected a record value.
Leena,
I am sorry, I don’t have access to that example I created anymore. What I always recommend is making my exact example work in your environment first, then returning to what your company needs.
Hey Pavel,
Found a workaround. We can check using the below expression in default and then set it while submitting the app.
If(“Europe – Carl Nicholson” in SelectedColl.MarketUnitClientLead.Value,true,false)
1. SelectedColl is the collection that has all the values of current item id that has been selected
to edit.
2. MarketUnitClientLead is my SharePoint column name(Multi lines of text) that has all the
check box value selected on New form submission.
OnVisible property of the Edit Screen, we have to capture the current checked values and the same can be updated on submit.
Thanks for your time though! Appreciate it 🙂
Hi Leena,
Can you advise on how to set the above on submit button as i have set the default value for the checkbox as per your above workaround?
Hi Leena , could please explain , the default expression that you have mentioned at the top is the checkboxes or datacard, please explain a bit more about your workaround, really needed.
Hi amit, did you get the clarity of leena work around then please explein me
Hi Amit , Iam also facing the same problem , can we connect!
Pavel
I just wanted to say “Thank you!” for this post, it was exactly what I was looking for.
Thanks Alan! Glad I could help!
Thanks for this solution Pavel! it seems to be working great for me but when I create the item and save, open the item again to verify the selected options are there, save again and refresh the sharepoint list, open the item again and the selected options are gone in the form even though the values are still saved to the sharepoint list. It seems like for whatever reason, the selected options are not rendering in the form upon list refresh.
Thanks for any thoughts you can provide
Hi Tracy,
Sorry for the late reply, were you able to figure it out?
Hi Pavel,
Great code.
We are stuck on getting the data into a SharePoint list. The checkboxes check and uncheck well.
in the form when a checkbox is checked it does not save to the related SharePoint list.
The only error we get is:
Issue
Expected operator. We expect an operator such as
+, *, or & at this point in the formula.
Operators join two operands together. This error
occurs if you put two functions (operands0
together with no operator between them — for
example, Len(“my text”)Len(“my text”).
Location
Chekbox1
this is our code
ClearCollect(
SelectedColors,
If(Checkbox1.Value,”Customer Focus”),
If(Checkbox5.Value,”Change and Innovation”),
If(Checkbox6.Value,”Developing Self and Others”)
);
ClearCollect(
SelectedColors,Filter(
SelectedColors,
!IsBlank(Value)
)
)
Hi Sara,
The code appears to be the same unless the double quotes are wrong or there are some empty lines that shouldn’t be there.
Feel free to send me a screenshot to an email I am about to send you.
Hi Pavel, you are great. did you send the email can’t find anything that looks like it is from your or this site?
Also you just want a screen shot of the local where the code was added, correct?
I am encountering the same issue whereby the check box values are not saved in the display form and edit form. The values are saved successfully to the list
Same I am also facing the issue, Amit did you got the resolution!, Kindly help please
Great article thank you. I am trying to use this similar approach with a multi-select lookup column. For some reason its not working. I’m assuming its the way the values are being saved. Have you done this? With a multi-select lookup column data type? If so, can you please share?
Hi Robert,
It is possible to do so. Please note, that I hardcoded all of the values just to make it work as a proof of concept. Ideally you should use Lookup() function instead of hardcoding.
IDs must be the same as in your second list.
OnCheck/OnUncheck values:
ClearCollect(
SelectedColors,
If(
Checkbox1.Value,
{
‘@odata.type’: “#Microsoft.Azure.Connectors.SharePoint.SPListExpandedReference”,
Id: 1,
Value: “Red”
}
),
If(
Checkbox2.Value,
{
‘@odata.type’: “#Microsoft.Azure.Connectors.SharePoint.SPListExpandedReference”,
Id: 2,
Value: “Green”
}
),
If(
Checkbox3.Value,
{
‘@odata.type’: “#Microsoft.Azure.Connectors.SharePoint.SPListExpandedReference”,
Id: 3,
Value: “Blue”
}
)
);
ClearCollect(
SelectedColors,
Filter(
SelectedColors,
!IsBlank(Value)
)
)
Update value:
SelectedColors.Id
Default value:
If(
{
‘@odata.type’: “#Microsoft.Azure.Connectors.SharePoint.SPListExpandedReference”,
Id: 1,
Value: “Red”
} in ColumnA_DataCard1.Default,
true,
false
)
Hi Pavel,
My Heartful thanks to you for providing this solution.
I am facing issue in edit form:
The field containing checkboxes is required field, so when i open edit form even though its displaying correct check value but when i click on save button it throws error that field is missing value.
Please help me on this.
Thanks
Srinivas
Hi Pavel/ All, Thanks for you post its really helpful.
Actually I have made a canvas app in which i have 3 screen , welcomegallery, display and edit, the only problem i am facing that the selected checkboxes in edit form could appear/save in display screen(or display form).The values are saved successfully to the list &collections in app.
please help to write logic on visible property of edit screen and onselect property of “submit”
Hi Leena,
Iam also facing facing the same issue, Please explain your workaround in the mentioned post :-
“Hey Pavel,
Found a workaround. We can check using the below expression in default and then set it while submitting the app.
If(“Europe – Carl Nicholson” in SelectedColl.MarketUnitClientLead.Value,true,false)
1. SelectedColl is the collection that has all the values of current item id that has been selected
to edit.
2. MarketUnitClientLead is my SharePoint column name(Multi lines of text) that has all the
check box value selected on New form submission.
OnVisible property of the Edit Screen, we have to capture the current checked values and the same can be updated on submit.
Thanks for your time though! Appreciate it 🙂”
Hi Pavel,
I am in the same situation as the following two people.
Please tell me the solution.
————————————————————————
Dhiren21 MAY 2020 REPLY
It works like a charm but i have only one issue as when in edit form i tried to submit again it gives error message for required field even my checkbox is showing as selected and again i have to uncheck and check the box than i have to submit
————————————————————————
Leena16 MAR 2021 REPLY
Hi Paul, Nope:( – it still says that expected a record value.
I have built a canvas app that has New Form, Edit and View Form. New form is done- i have followed your method to save the multi checkbox data in the SP List. But in the edit form when i m trying to get the default values, update the datacard throws me an error saying expected a record value.
————————————————————————
Srinivas18 AUG 2021 REPLY
Hi Pavel,
My Heartful thanks to you for providing this solution.
I am facing issue in edit form:
The field containing checkboxes is required field, so when i open edit form even though its displaying correct check value but when i click on save button it throws error that field is missing value.
Please help me on this.
Thanks
Srinivas
————————————————————————
Hi Srinivas,
Is it my example that is not working or it’s your business application? I always recommend going with my simple example first.
Hi Pavel,
I am using the same logic as above in your article but i have three screens, add, view & edit screen. When i submit the form the data is saved to sharepoint list but when i view the submitted form the checkboxes values are not checked.Can you please let me know what logic i need to apply for the view & edit screens.
I have checkbox on check I want to update SharePoint online list choice column to yes but its not working using below code on Oncheck of checkbox.
Patch(
‘IT Trade Function’,
Defaults(‘IT Trade Function’),
{
‘Report ID’:22,
NilItem:{
‘@odata.type’:”#Microsoft.Azure.Connectors.SharePoint.SPListExpandedReference”,
Value:”Yes”
}
}
)
Hi Kajal,
I think you are trying to use my example in some different case which I cannot easily visualize. That’s why I always recommend to make the example work first, then slowly redo it to match your business scenario.