Creating a functional PowerApps app is one thing. Making an app look good is another, which always happens to be time consuming.
So let’s try to make an app look better by adding some animation to one of the objects.
My example app has two screens – InputScreen and SuccessScreen.
On InputScreen I have a “Submit” button that makes a transition from InputScreen to SuccessScreen.
ButtonSubmit > OnSelect value:
Navigate(SuccessScreen,ScreenTransition.None)
One might say that ScreenTransition.Fade will do the trick and show SuccessScreen and its objects smoothly. That is true; however, a control you are willing to animate does not have to be tied to a loading screen. On top of that, ScreenTransition.Fade affects the whole screen. So here I use ScreenTransition.None on purpose.
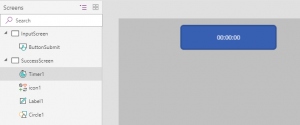
SuccessScreen has Label1, Icon1, and Circle1 objects. Let’s add some smooth animation to that circle object and make that animation work as soon as SuccessScreen is visible. To do that we will need a Timer control on SuccessScreen.
SuccessScreen > OnVisible value:
UpdateContext({varTimerStart:false});UpdateContext({varTimerStart:true})
Timer1 > Start value:
varTimerStart
Timer1 -> Duration (ms) value:
2000
The fill color for Circle1 is green – RGBA(54, 176, 75, 1)
- Alpha_value 0 makes it transparent
- Alpha_value 1 makes it fully visible
1) Making that Circle appear and stay visible.
Requirements:
- Timer1 at 0ms; Circle1 – Fill – Alpha_value must be 0
- Timer1 at 2000ms; Circle1 – Fill – Alpha_value must be 1
Timer1 -> Repeat value:
false
Circle1 -> Fill value:
RGBA(54, 176, 75, (Timer1.Value)/2000)
RESULT
2) Making that Circle1 appear and disappear smoothly, the animation is looped.
Requirements:
- Timer1 at 0ms; Circle1 – Fill – Alpha_value must be 0
- Timer1 at 1000ms; Circle1 – Fill – Alpha_value must be 1
- Timer1 at 2000ms; Circle1 – Fill – Alpha_value must be 0
Timer1 -> Repeat value:
true
Then there has to be a condition:
- from 0ms to 1000ms – Circle1 > Fill value should be RGBA(54, 176, 75, (Timer1.Value)/1000)
- from 1001ms to 2000ms, you have to do your math first
The equation would be 1x+999y-2000=0, where X is milliseconds value and Y is Alpha_value.
Circle1 > Fill value should be (2000-Timer1.Value)/999
All combined Circle1 > Fill value:
RGBA( 54, 176, 75, If( Timer1.Value<1000, (Timer1.Value)/1000, (2000-Timer1.Value)/999 ) )
RESULT